티스토리 뷰
728x90
오늘은 Scroll Indicator를 최상단으로 이동하는 걸 블로깅 해보려고 합니다.
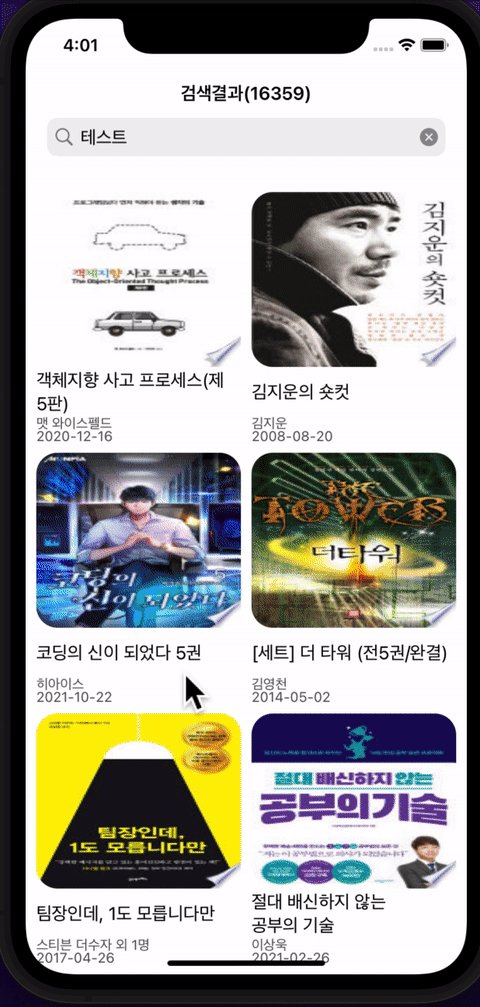
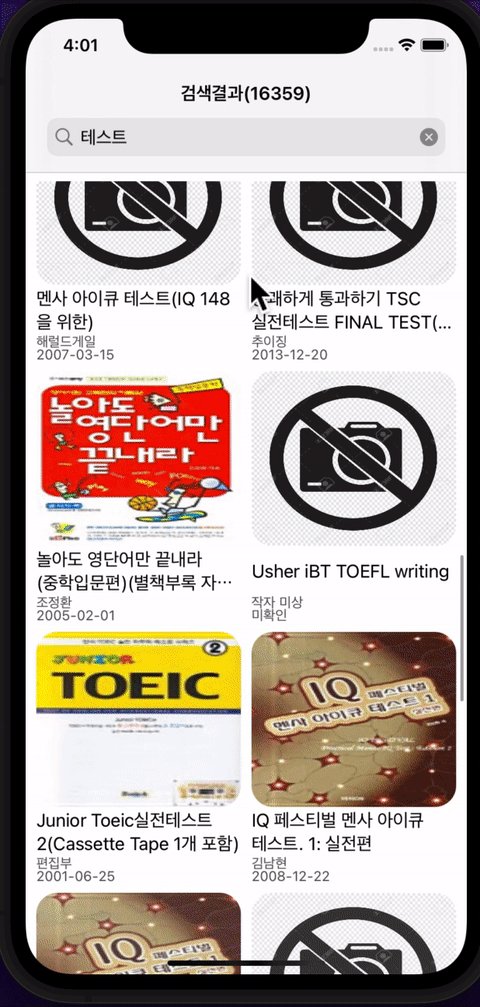
예를들어 앱 내에서 상품을 검색 할때 이런 상황이 있겠죠.
상품검색 > 아래로 쭉 내리면서 상품을 보다가 > 새로운 상품검색

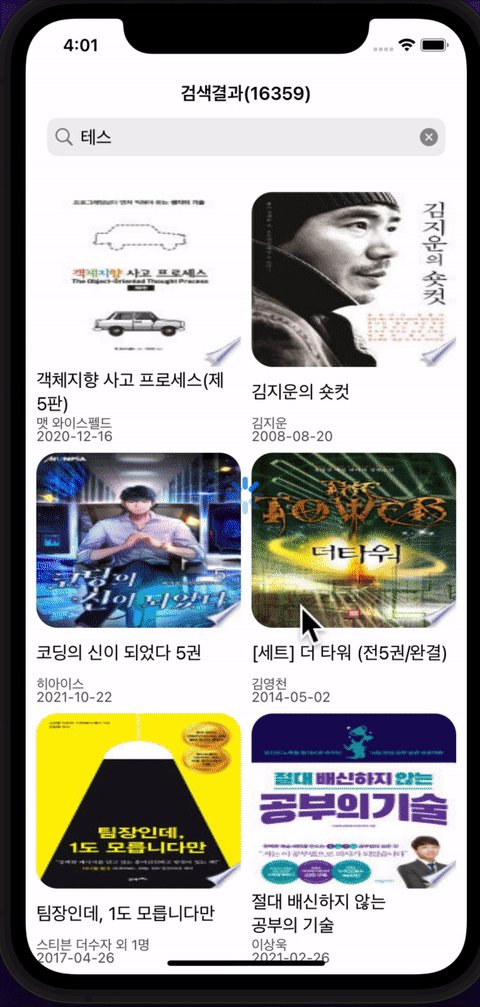
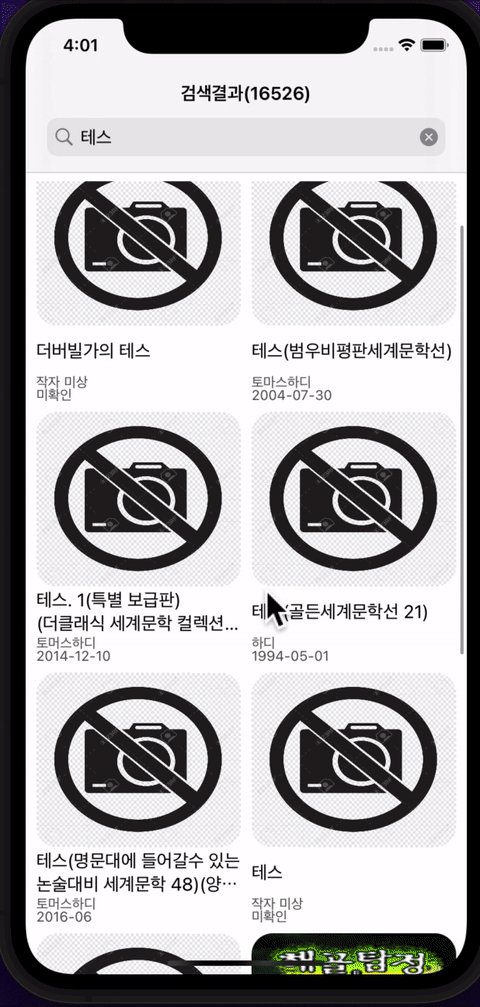
이럴때 새 상품을 검색했기 때문에 사용자가 보는화면이 다시 최상단으로 올라가야하겠죠?
생각보다 간단합니다 !
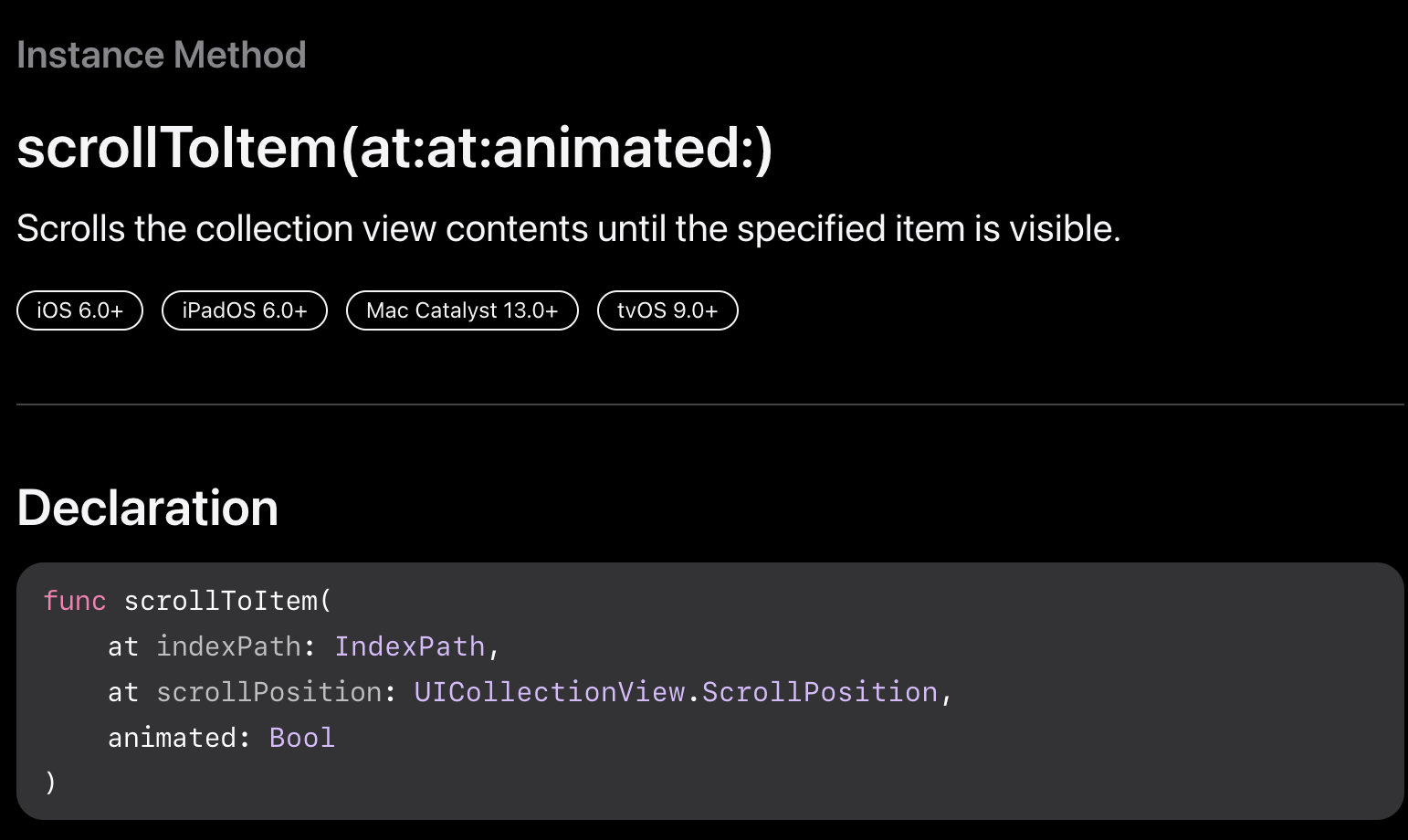
CollectionView에서는 아래의 인스턴스 메서드를 사용하면 돼요.
TableView 에서는 scrollToRow(at:at:animated:) 를 사용하시면 됩니다. 동작 방식은 똑같습니다!

첫번째 파라미터 (indexPath): 해당 item 또는 section 위치 지정
두번째 파라미터 (scrollPosition): scroll의 위치 지정
세번째 파라미터 (animated): 애니메이션 효과 유/무
적용
첫번째 파라미터: 0번째 item의 위치,
두번째 파라미터: 상단,
세번째 파라미터: 애니메이션 효과
let topRow = IndexPath(item: 0, section: 0)
self.collectionView.scrollToItem(at: topRow,
at: .top,
animated: false)
예시
검색시 최상단의 위치로 이동
func searchBarTextDidEndEditing(_ searchBar: UISearchBar) {
guard let searchText = searchController.searchBar.text else { return }
// 참고: let collectionView = UICollectionView()
if searchText.count > 1 {
viewModel.fetchBookList(with: searchText)
let topRow = IndexPath(item: 0, section: 0)
self.collectionView.scrollToItem(at: topRow,
at: .top,
animated: false)
}
}
메서드로 따로 만들어도 괜찮을것 같아요
func searchBarTextDidEndEditing(_ searchBar: UISearchBar) {
guard let searchText = searchController.searchBar.text else { return }
// 참고: let collectionView = UICollectionView()
if searchText.count > 1 {
viewModel.fetchBookList(with: searchText)
self.scrollToTop()
}
}
func scrollToTop() {
let topRow = IndexPath(item: 0, section: 0)
self.collectionView.scrollToItem(at: topRow,
at: .top,
animated: false)
}
참고
저는 UICollectionViewDiffableDataSource 를 사용하고 있는데
IndexPath(item: 0, section: 0) 으로 지정하면 앱이 꺼져버리더라구요...
해결방법은 item을 -1로 변경해주니까 됐습니다.
이유는 아직 잘모르겠지만 추후 알아보고 업데이트 하겠습니다 :)
let topRow = IndexPath(item: -1, section: 0) // -1로 변경
self.collectionView.scrollToItem(at: topRow,
at: .top,
animated: false)728x90
'iOS' 카테고리의 다른 글
| [Swift] 고급연산자 (Advanced Operators) - 비트연산자 (0) | 2022.09.22 |
|---|---|
| [Swift] 접근제어 (Access Control) (1) | 2022.09.17 |
| [Swift] 안전하게 배열 조회 (feat: indices) (0) | 2022.09.05 |
| [Swift] compactMap, flatMap (1) | 2022.09.01 |
| [Swift] 메모리 안정성 (Memory Safety) (0) | 2022.08.25 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
TAG
- Swift Leetcode
- Swift joined()
- Swift final
- swift reduce
- swift 고차함수
- Swift 프로퍼티
- Swift 알고리즘
- Swift inout
- Swift
- Class
- swift programmers
- Swift init
- RIBs tutorial
- Swift Error Handling
- Swift ModernRIBs
- removeLast()
- ios
- swift property
- Swift RIBs
- 2023년 회고
- Swift 내림차순
- 원티드 프리온보딩
- RTCCameraVideoCapturer
- Combine: Asynchronous Programming with Swift
- Swift joined
- swift protocol
- swift (programmers)
- iOS error
- CS 네트워크
- Swift 프로그래머스
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
