티스토리 뷰
728x90
어제 문법 스터디 모임에서 removeLast()와 popLast()의 차이점에 대한 얘기가 나왔는데요.
알아두면 좋을것 같아 블로그에 정리해 보려고 합니다.
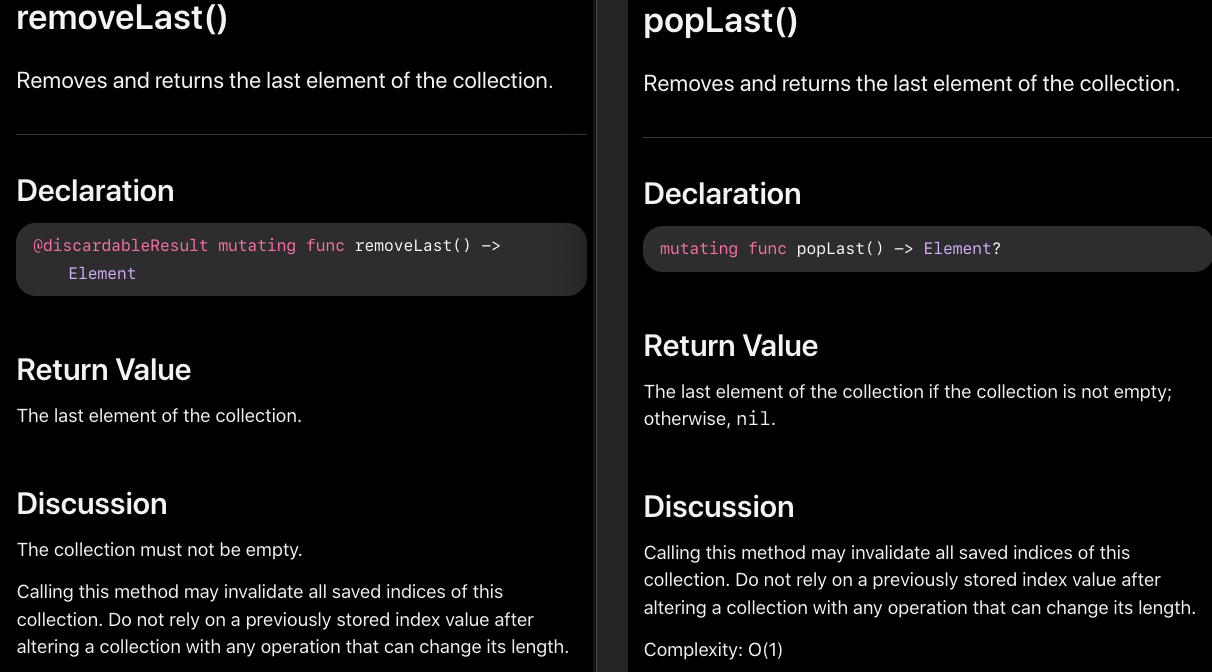
두 메소드는 공통적으로 배열의 마지막 요소(Elelment)를 없애고 없앤값을 리턴 합니다.

차이점
언뜻보면 같지만 차이점은 리턴값에 있습니다.
removeLast()는 값이 무조건 존재해야하고,
popLast()는 값이 없으면 nil을 리턴한다는 차이점이 있어요!
예시
예시를 한번 볼까요 ?
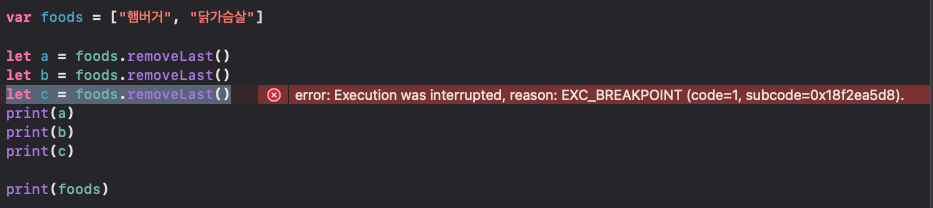
removeLast()
var foods = ["햄버거", "닭가슴살"]
let a = foods.removeLast()
let b = foods.removeLast()
print(a) // 닭가슴살
print(b) // 햄버거
print(foods) // []
이러면 foods는 텅 비어있습니다.
이상태에서 removeLast()를 한번 더 하게 되면?

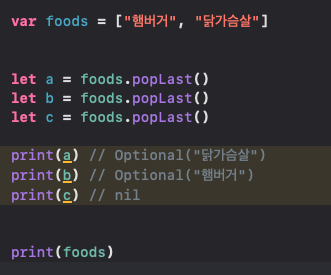
popLast()
popLast 메소드는 optional 타입을 리턴해요.

때문에 옵셔널을 아래와 같은 방법들로 제거해줍니다.
var foods = ["햄버거", "닭가슴살"]
if let a = foods.popLast() {
print(a)
}
let b = foods.popLast()
let c = foods.popLast()
print(a) // 닭가슴살 (optional binding)
print(b!) // 햄버거 (forced unwrapping)
print(c) // nil
print(foods)
옵셔널에 관해서는 추후 블로깅 해서 올리겠습니다.
결론
배열의 값이 무조건 있을 경우에는 removeValue() 메소드를
nil일 수도 있다면 popLast()를 사용하는게 좀더 안전 하다.
728x90
'iOS' 카테고리의 다른 글
| [Swift] Control Flow 1-1 반복문(for-in, while) (0) | 2022.01.09 |
|---|---|
| [iOS] Xcode에 글씨체 (폰트-Font) 적용 (0) | 2022.01.07 |
| [iOS] GCD (Grand Central Dispatch) (0) | 2022.01.05 |
| [iOS] UserDefaults - 데이터 저장 (0) | 2022.01.02 |
| [Swift] 콜렉션 타입 1-3 (Collection Types) - Dictionaries (0) | 2021.12.31 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
TAG
- iOS error
- Swift 프로퍼티
- RTCCameraVideoCapturer
- Swift 내림차순
- RIBs tutorial
- Class
- Swift RIBs
- swift programmers
- Swift joined()
- swift (programmers)
- Swift inout
- Swift 알고리즘
- removeLast()
- Swift Leetcode
- Swift joined
- Combine: Asynchronous Programming with Swift
- ios
- Swift final
- Swift init
- CS 네트워크
- swift reduce
- swift property
- 2023년 회고
- swift protocol
- swift 고차함수
- Swift ModernRIBs
- Swift Error Handling
- Swift 프로그래머스
- Swift
- 원티드 프리온보딩
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
