티스토리 뷰
TextField UI를 구현하다 보면
아래처럼 글을 입력하기 전에 반투명 상태로 보이는 글씨가 있죠 ?

이걸 placeholder라고 불립니다.
근데 너무 붙어있죠.. 조금 띄우고 싶은데
오늘은 placeholder의 위치를 조정하는걸 공부해 보려고합니다 !!
먼저 아쉽게도 placeholder 위치를 잡아주는 TextField의 속성이 없어서 따로 만들어줘야해요.
extension으로 UITextField에 leftPadding() 메소드를 하나 만들어 줍니다. (메소드 이름은 어떤걸로 해도 상관없어요)
extension UITextField {
func leftPadding() {
// 1
let paddingView = UIView(frame: CGRect(x: 0, y: 0, width: 20, height: self.frame.height))
// 2
self.leftView = paddingView
// 3
self.leftViewMode = ViewMode.always
}
}
위 내용을 정리해보자면,
보이진 않지만 UIView를 하나 만들어 줄거에요.

1. 상수 paddingView에 UIView 크기를 지정해주고 (width: 20 , height: textField만큼의 높이)
2. UITextField의 기본속성중 leftView를 1번에서 지정해준 크기로 할당 시켜줍니다.
3. leftViewMode를 항상 활성화 시켜서 padding 효과를 나타내주는것처럼 해줍니다.
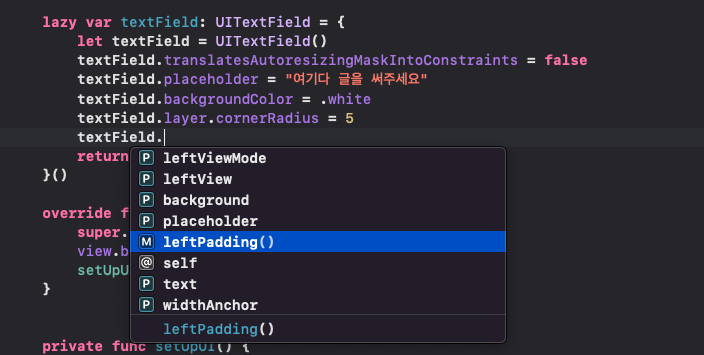
이제 UITextField 속성에 leftPadding()이라는 메소드가 나올거에요.

이렇게 한후 실행 하게되면 !?

잘 띄워져서 나옵니다 :)
아래는 소스코드에요 !!
import UIKit
class ViewController: UIViewController {
lazy var textField: UITextField = {
let textField = UITextField()
textField.translatesAutoresizingMaskIntoConstraints = false
textField.placeholder = "여기다 글을 써주세요"
textField.backgroundColor = .white
textField.layer.cornerRadius = 5
textField.leftPadding()
return textField
}()
override func viewDidLoad() {
super.viewDidLoad()
view.backgroundColor = .gray
setUpUI()
}
private func setUpUI() {
view.addSubview(textField)
textField.leadingAnchor.constraint(equalTo: view.leadingAnchor, constant: 30).isActive = true
textField.topAnchor.constraint(equalTo: view.topAnchor, constant: 50).isActive = true
textField.widthAnchor.constraint(equalToConstant: 200).isActive = true
textField.heightAnchor.constraint(equalToConstant: 40).isActive = true
}
}
extension UITextField {
func leftPadding() {
let paddingView = UIView(frame: CGRect(x: 0, y: 0, width: 20, height: self.frame.height))
self.leftView = paddingView
self.leftViewMode = ViewMode.always
}
}
// MARK: Preview
import SwiftUI
struct ViewControllerRepresentable: UIViewControllerRepresentable {
typealias UIViewControllerType = ViewController
func makeUIViewController(context: Context) -> ViewController {
return ViewController()
}
func updateUIViewController(_ uiViewController: ViewController, context: Context) {
}
}
@available(iOS 13.0.0, *)
struct ViewPreview: PreviewProvider {
static var previews: some View {
ViewControllerRepresentable()
}
}
번외로
가장 아래 MARK: Preview 부분은 굳이 Run하지 않아도 현재 UI상황을 실시간으로 볼 수 있게 해주는 기능입니다.
자세한 내용은 이쪽을 참고해주세요 !
이해하는데 도움이 됐어요.
https://stackoverflow.com/questions/25367502/create-space-at-the-beginning-of-a-uitextfield
'iOS' 카테고리의 다른 글
| 구조체(Struct)/ 클래스 (Class) (0) | 2022.02.16 |
|---|---|
| [iOS] Alamofire - GET (1) | 2022.02.13 |
| [Swift] 열거형 (Enumerations) (0) | 2022.02.09 |
| [iOS] CocoaPods 설치 및 실행 (0) | 2022.02.06 |
| [Swift] 클로저 (Closure) (2) - Escaping Closure, Autoclosure (0) | 2022.02.02 |
- Total
- Today
- Yesterday
- iOS error
- Swift
- 원티드 프리온보딩
- swift (programmers)
- Swift inout
- Swift Leetcode
- Swift 프로그래머스
- Class
- Swift final
- Swift joined
- Swift Error Handling
- Swift 프로퍼티
- Swift 내림차순
- swift 고차함수
- swift protocol
- Combine: Asynchronous Programming with Swift
- CS 네트워크
- Swift joined()
- Swift init
- ios
- RTCCameraVideoCapturer
- removeLast()
- swift reduce
- Swift ModernRIBs
- 2023년 회고
- swift programmers
- Swift RIBs
- Swift 알고리즘
- RIBs tutorial
- swift property
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
