티스토리 뷰
728x90
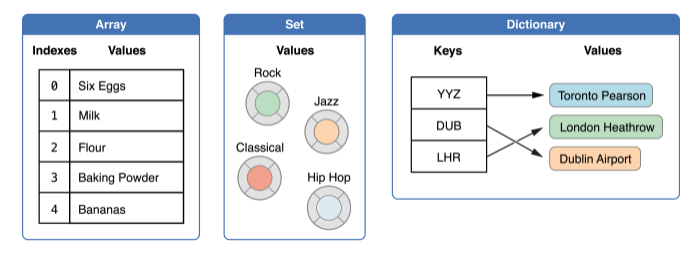
Swift에선 콜렉션 타입으로 Array(배열), Set, Dictionary(사전) 세 가지를 지원합니다.
이 글에선 Array만 알아보도록 할게요 !!

콜렉션의 가변성
Array, Set, Dictionary를 변수(var)에 할당하면 이 콜렉션은 변경가능하고,
상수(let)에 할당하면 변경할 수 없습니다.
배열(Arrays)
배열 타입은 아래처럼 나타낼 수 있습니다.
Array<Element> // 기본형
// 또는
[Element] // 축약형
빈 배열 생성
빈 배열의 경우 아래와 같이 표기 합니다.
var someInts: [Int] = []
print("someInts is of type [Int] with \(someInts.count) items.")
// someInts is of type [Int] with 0 items.
someInts.append(3) // [3]
someInts = [] // []
기본값으로 빈 배열 생성
repeating 메소드와 count메소드를 이용해 기본 값으로 배열을 생성할 수 있습니다.
var threeDoubles = Array(repeating: 0.1, count: 3)
// [0.1, 0.1, 0.1]
두 개의 배열을 추가하여 배열 생성
+ 연산자를 사용하여 배열을 합칠 수 있습니다.
var threeDoubles = Array(repeating: 0.1, count: 3)
// threeDoubles: [0.1, 0.1, 0.1]
var anotherThreeDoubles = Array(repeating: 1.1, count: 3)
// anotherThreeDoubles: [1.1, 1.1, 1.1]
var sixDoubles = threeDoubles + anotherThreeDoubles
// sixDoubles: [0.1, 0.1, 0.1, 1.1, 1.1, 1.1]
리터럴 배열을 이용한 배열 생성
가장 많이 쓰이는 배열의 형태입니다.

var shoppingList: [String] = ["Eggs", "Milk"] // [String] : String 타입의 배열이 들어감
// ["Eggs", "Milk"]
또한 Swift의 타입추론으로 아래처럼 간단하게 표현할 수도 있습니다.
var shoppingList = ["Eggs", "Milk"]
배열의 접근 및 수정
배열의 원소 개수 확인 (count 프로퍼티)
var shoppingList = ["Eggs", "Milk"]
print("shoppingList 물픔이 \(shoppingList.count)개 있다.")
// shoppingList 물픔이 2개 있다.
배열이 비었는지 확인 (isEmpty 프로퍼티)
if shoppingList.isEmpty {
print("shppingList가 비었어요.")
} else {
print("shoppingList가 있어요.")
}
// shoppingList가 있어요.
배열에 원소 추가 (append(_:) 메소드, +=연산자)
shoppingList.append("Flour")
// shoppingList: ["Eggs", "Milk", "Flour"]shoppingList += ["Baking Powder"]
// shoppingList: ["Eggs", "Milk", "Flour", "Baking Powder"]
shoppingList += ["Chocolate Spread", "Cheese", "Butter"]
// shoppingList: ["Eggs", "Milk", "Flour", "Baking Powder", "Chocolate Spread", "Cheese", "Butter"]
배열의 특정위치 원소 접근
var firstItem = shoppingList[0]
// firstItem: "Eggs"shoppingList[4...6] = ["Bananas", "Apples"]
// shoppingList: ["Eggs", "Milk", "Flour", "Baking Powder", "Bananas", "Apples"]
// 4, 5, 6번째 index 아이템을 Bananas, Apples로 수정.
특정위치 원소 추가/ 삭제/ 접근
추가
// insert(_:at:) 메소드
shoppingList.insert("Syrup", at: 0) // 0번째 인덱스에 접근해 "Syrup" 추가
// ["Syrup", "Eggs", "Milk", "Flour", "Baking Powder", "Bananas", "Apples"]
삭제
// remove(at:) 메소드
let syrup = shoppingList.remove(at: 0) // 0번째 인덱스에 해당하는 아이템 삭제
firstItem = shoppingList[0]
// "Eggs"
// removeLast() : 마지막 인덱스 아이템 삭제
let apples = shoppingList.removeLast()
// shoppingList: ["Eggs", "Milk", "Flour", "Baking Powder", "Bananas"]
배열의 순회
for-in loop를 이용해 배열을 순회할 수 있습니다.
for item in shoppingList {
print(item)
}
// 혹은
// map 이용
let shoppingListItem = shoppingList.map { print( $0 ) }
// Eggs
// Milk
// Flour
// Baking Powder
// Bananas
배열의 값(value)과 인덱스가 필요할 때는 enumerated 메소드를 사용합니다.
for (index, value) in shoppingList.enumerated() {
print("Item \(index + 1): \(value)")
}
// Item 1: Eggs
// Item 2: Milk
// Item 3: Flour
// Item 4: Baking Powder
// Item 5: Bananas
728x90
'iOS' 카테고리의 다른 글
| [Swift] 콜렉션 타입 1-3 (Collection Types) - Dictionaries (0) | 2021.12.31 |
|---|---|
| [Swift] 콜렉션 타입 1-2 (Collection Types) - Sets (1) | 2021.12.29 |
| [iOS] 앱 실행시 TabBar 기본값 지정 (0) | 2021.12.22 |
| [Swift] 문자열과 문자 (Strings and Characters) (0) | 2021.12.18 |
| [iOS] 알림창 띄우기 (alert) - UIAlertController (0) | 2021.12.17 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
TAG
- Class
- Swift inout
- Swift Leetcode
- swift 고차함수
- iOS error
- removeLast()
- Swift 프로그래머스
- swift reduce
- Swift joined()
- RTCCameraVideoCapturer
- Swift 알고리즘
- CS 네트워크
- Combine: Asynchronous Programming with Swift
- 원티드 프리온보딩
- swift programmers
- Swift final
- ios
- Swift 내림차순
- Swift 프로퍼티
- swift protocol
- Swift init
- Swift joined
- Swift Error Handling
- swift (programmers)
- RIBs tutorial
- swift property
- Swift RIBs
- Swift
- 2023년 회고
- Swift ModernRIBs
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
